لوگوموشن چیست؟ نحوه طراحی لوگو موشن با برنامه افترافکت
- مجموعه: گرافیک دستی و کامپیوتری
همه چیز درباره لوگوموشن
لوگوموشن چیست؟
لوگوموشن یک قدم جلوتر از لوگوی ثابت/فقط تصویر است، جایی که هیچ افکتی وجود ندارد. یک لوگوموشن در مورد افزودن جلوه ها و انیمیشن به لوگو است، از جلوه های پویا ساده تا یک نمایش کلی ویدیویی کوتاه.
لوگوی شرکت به عوامل مختلفی مانند هدف کسب و کار، برند و غیره بستگی دارد. باید کار طراحی لوگو را به یک انیماتور ماهر یا یک متخصص موشن گرافیک واگذار کنید تا بهترین لوگوموشن شرکت را بدست آورید.
چگونه می توانید از قدرت لوگوموشن استفاده کنید؟
بیش از یک راه برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و چشمگیر خود را تبلیغ کنید تا در دنیای تجارت رقابتی متمایز شوید.
• رسانههای اجتماعی : از لوگوموشن GIF استفاده کنید و آن را با یک پیام بنویسید یا آن را در یک ویدیو قرار دهید و در رسانههای اجتماعی منتشر کنید تا تعامل بیشتری داشته باشید.
• سایت شرکت: می توانید از لوگوموشن در وب سایت شرکت خود برای حفظ توجه بازدیدکنندگان خود استفاده کنید و تأثیر مثبتی بر روی آنها بگذارید.
• ارائه ها: می توانید لوگوهای متحرک را برای نشان دادن اصالت به ارائه هایتان اضافه کنید.
• تبلیغات: در نهایت، می توانید از لوگوهای متحرک در مقاله تبلیغاتی، صفحه فروش و ویدیوهای فروش خود برای جلب توجه و ایجاد هیجان بینندگان برای گوش دادن به پیام استفاده کنید.
نحوه طراحی لوگو موشن با برنامه افتر افکت
در ادامه قصد داریم شما را با اصول اولیه لوگوموشن آشنا کنیم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن نیز دارای عملکردهای مشابهی هستند ، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد.
مرحله 1: فایل لوگو را آماده کنید
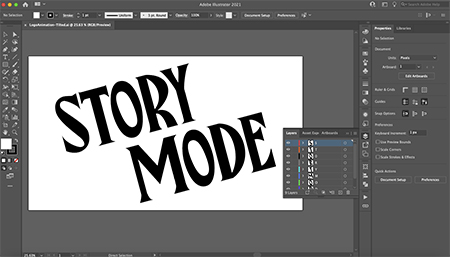
ما در واقع آموزش انیمیشن سازی لوگو خود را در Adobe Illustrator (یا نرم افزار طراحی لوگوی معادلی که شما دارید) آغاز می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است.
اگرچه نرم افزار انیمیشن به خودی خود مبتنی بر شطرنجی است، فایل های منبع لوگو باید در فرمت برداری باشند. این اجازه می دهد تا بدون کاهش کیفیت تصویر، آنها را تغییر دهید، و این بعداً هنگام کار با لایه های شکل مفید خواهد بود.
لوگو همچنین باید لایه لایه باشد تا اینکه در یک شیء واحد گروه بندی شود. این به شما این امکان را می دهد که با متحرک سازی قسمت های جداگانه لوگو به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه Add New Layer در پایین پنل لایهها ایجاد کنید، سپس قطعات لوگوی خود را در آنها کپی و جایگذاری کنید.
در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم . اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB ، این مورد را تغییر دهید.
پس از آماده شدن، لوگوی خود را به صورت یک فایل برداری کاملا لایه باز صادر کنید. از آنجایی که انواع فایل های افتر افکت در خانواده نرم افزارهای Adobe قرار دارند، ما قصد داریم لوگویی را که ساخته ایم به عنوان یک فایل AI (Adobe Illustrator) ذخیره کنیم، اما اگر از یک فایل متفاوت استفاده می کنید، می توانید انواع مختلفی از فایل های برداری را انتخاب کنید.
مرحله 2: لوگو را در After Effects وارد کنید
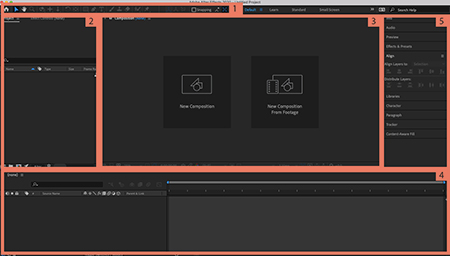
After Effects را باز کنید. رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین بیایید موارد ضروری را تجزیه کنیم:
1- Tool panel : اینجا جایی است که می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار تایپ و غیره دسترسی داشته باشید.
2- Project panel : اینجا جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید.
3- Composition window : این پنجره پیش نمایش ویدیویی است که در آن می توانید انیمیشن ترکیب فعلی (اغلب به عنوان یک کامپوزیت نامیده می شود) را که روی آن کار می کنید مشاهده کنید. کامپ ها در اصل صحنه هایی هستند که هر کدام جدول زمانی انیمیشن جداگانه خود را دارند. در بخش بعدی به طور عمیق تر به ترکیب بندی ها خواهیم پرداخت.
4- Timeline : اینجا جایی است که انیمیشن خود را می سازید. هم از خط زمانی تحت اللفظی سمت راست (جایی که رویدادهای انیمیشن را برای راه اندازی یک نمودار مبتنی بر زمان تنظیم می کنید) و هم از ناحیه comp در سمت چپ (جایی که ویژگی های دارایی های رسانه خود را لایه بندی کرده و ویرایش می کنید) تشکیل شده است.
5- Control panel : اینجا جایی است که میتوانید به عملکردهای مختلف پشتیبانی مانند اطلاعات رسانه، گزینههای پاراگراف و تراز، و کتابخانههای آماده انیمیشن و جلوههای بصری ساخته شده در After Effects دسترسی داشته باشید.
اگر در مورد هر ابزار یا دکمه ای مطمئن نیستید، با نگه داشتن ماوس روی آن توضیحاتی را برای شما ارائه می دهد.
برای وارد کردن فایل لوگوی خود، به سادگی آن را بکشید و در پنل پروژه رها کنید یا به
File>Import>File بروید.
مرحله 3: تنظیم ترکیب
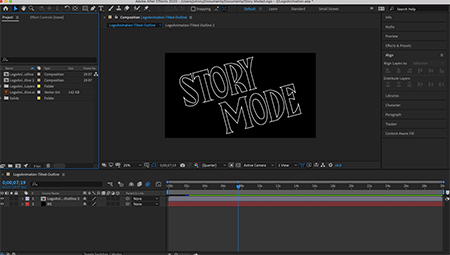
ترکیب (comp) محفظهای است که به شما امکان لایهبندی، ویرایش و اعمال انیمیشنها را بر روی فایلهای رسانهای میدهد. یک تولید بزرگتر، مانند یک فیلم، حاوی چندین کامپوزیت است که در پانل پروژه سازماندهی شده اند. بنابراین میتوانید کامپها را بهعنوان یک صحنه در آن فیلم در نظر بگیرید و هر کامپ لاین زمانی جداگانهای خواهد داشت. در مورد ما، یک انیمیشن لوگو که کمتر از پنج ثانیه طول می کشد، نیاز به کامپوزیت بسیار کمی دارد.
بیایید با یک پس زمینه ساده شروع کنیم. در پنل comp راست کلیک کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با یک پس زمینه مشکی شروع می کنیم ، اما شما می توانید هر رنگی را که می خواهید انتخاب کنید. در پنجره زیر، پس زمینه را نامگذاری کنید و روی دکمه Make Comp Size کلیک کنید و OK را انتخاب کنید.
حالا فایل لوگوی خود را از پانل پروژه به پانل تایم لاین بکشید و باید لوگوی خود را در پنجره کامپ پیش نمایش ببینید. اگر نه، مطمئن شوید که لایههای خود را با کشیدن پسزمینه در زیر فایل لوگو، دوباره مرتب کردهاید.
روی فایل لوگو در پنل comp راست کلیک کنید و Create > Convert to Layered Comp را انتخاب کنید . با این کار فایل لوگوی شما به یک کامپ دیگر تبدیل می شود (می بینید که نماد تغییر کرده است). اکنون با دوبار کلیک کردن روی فایل لوگو، یک برگه جدید باز می شود و شما را وارد این کامپ جدید می کند که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون می توانید ببینید که کامپ ها چگونه کار می کنند: آنها اساساً مانند پوشه های تو در تو هستند.
در صورت تمایل، می توانید هر یک از این لایه ها را با کلیک راست و انتخاب Pre-compose به کامپ های مخصوص به خود تبدیل کنید. این به آن لایه یک جدول زمانی انیمیشن مجزا می دهد که در کامپ قبلی تودرتو است و اگر میخواهید کل لوگو را به یکباره متحرک کنید، از جدول زمانی مرتبط با کامپ اولیه استفاده میکنید.
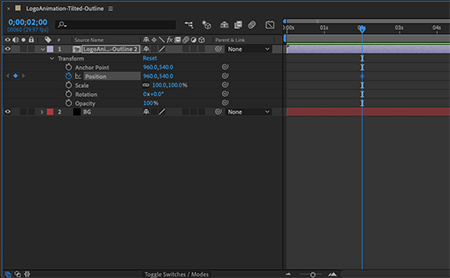
مرحله 4: متحرک سازی با فریم های کلیدی
روشی که After Effects (و اکثر نرم افزارهای انیمیشن) کار می کند از طریق فریم های کلیدی است. فریمهای کلیدی در اصل نشانگرهایی هستند که میتوانید در طول جدول زمانی تعیین کنید تا مشخص کنید که چه زمانی باید حالتهای شروع و پایان انیمیشن شما رخ دهد.
به عنوان مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade-in. ویژگیهای مختلفی به یک شی متصل شدهاند و ویژگیهایی که در مدت زمان معینی تغییر میکنند، اساساً همان انیمیشن است. برای مشاهده این ویژگیها، روی نماد گسترش در کنار کمپ لوگو و ویژگی Transform بعدی کلیک کنید.
مرحله 5: لوگوی خود را با لایه های شکل متحرک کنید
حالا بیایید از طریق لایه های شکل به چند تکنیک انیمیشن جالب تر بپردازیم. لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیری مانند نقاط لنگر و خطوط اتصال هستند (مشابه با موارد موجود در برنامههای برداری) و دستکاری آنها دری را به روی مجموعهای از امکانات انیمیشن فراتر از ویژگی Transform باز میکند.
لایه های Shape یک ستاره در کنار خود دارند و می توانید با کلیک راست و انتخاب Create > Create Shapes from Vector Layer، یک گرافیک برداری را به یک لایه شکل تبدیل کنید.
ابتدا لوگو را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایههای ایجاد شده از مرحله 3)، همه لایههای خود را انتخاب کنید، کلیک راست کرده و Create > Create Shapes from Vector Layer را انتخاب کنید.
خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است، این یک لایه شکل است. در زیر لایه شکل، ویژگی Content را علاوه بر ویژگی Transform خواهید دید. در سمت راست ویژگی Content ، دکمه Add را نیز مشاهده خواهید کرد که به شما امکان میدهد تا ویژگیهای بیشتری را برای متحرک سازی انتخاب کنید.
لایه های شکل حاوی دکمه Add (در سمت راست ویژگی Contents) هستند و این به شما اجازه می دهد تا انواع ویژگی های متحرک مانند Trim Paths را اضافه کنید.
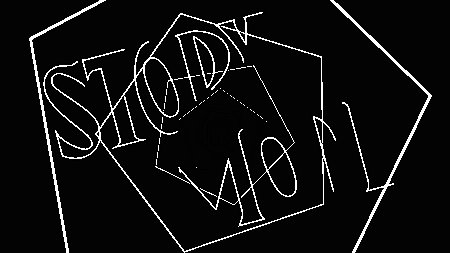
برای لوگوی خود، با استفاده از ویژگی Trim Paths از یک انیمیشن بسیار رایج و مفید استفاده کردیم.
برای انجام این کار، ما Trim Paths را با دکمه Add به لایه های شکل برای هر حرف اضافه کردیم، ویژگی End keyframe را روی 0% در شروع تایم لاین و 100% حدود 1 ثانیه بعد تنظیم کردم. همانطور که می بینید، این باعث می شود طرح کلی حروف توسط یک عقربه نامرئی در زمان واقعی ترسیم شده باشد.
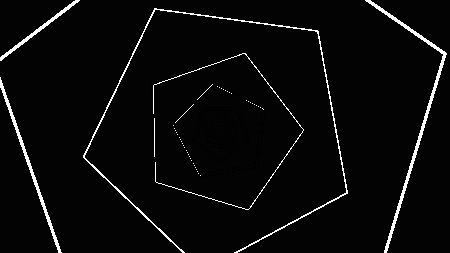
ما با استفاده از یک لایه شکل چند ضلعی و ویژگی Repeater، توانستیم یک پس زمینه متحرک ایجاد کنیم.
مرحله 6: زمان بندی انیمیشن خود را تنظیم کنید
بیایید لحظه ای در مورد زمان بندی صحبت کنیم ، که سرعت فریم های انیمیشن را در طول یک انیمیشن توصیف می کند. با رفتن به ویرایشگر نمودار می توانید یک نمایش بصری زمان بندی را مشاهده کنید. برای انجام این کار، روی نماد Graph (اگر ماوس را روی آن نگه دارید با عنوان Graph Editor ) در نزدیکی بالای پانل تایم لاین کلیک کنید، و این باعث میشود خط زمانی به یک نمودار خطی تبدیل شود.
اگر روی یکی از ویژگیهای فریم کلیدی خود کلیک کنید، یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. در حال حاضر، چون ما فقط فریم های کلیدی نقطه شروع و پایان ایجاد کرده ایم، محاسبه زمان بندی را به After Effects واگذار کرده ایم. بدون جهت، افتر افکت هر فریم انیمیشن را به طور مساوی حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییر زمان بندی به روشی هدفمند چیزی است که به انیمیشن حس واقع گرایی می دهد.
ابزارهای bezier که در پایین Graph Editor قرار دارند، به شما امکان میدهند انحنای خط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد زمان بندی انیمیشن خود را با استفاده از دسته های bezier تنظیم کنید تا خط نمودار را به یک منحنی تبدیل کنید. در سمت راست پایین ویرایشگر نمودار، تعدادی نماد از نقاط مربعی متصل به خطوط را خواهید دید، اینها ابزارهای Bezier هستند.
بر روی یکی از فریمهای کلیدی خود کلیک کنید و روی ابزارهای bezier نگه دارید تا ابزاری را پیدا کنید که دارای برچسب تبدیل فریمهای کلیدی به Auto Bezier است. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ در نمودار ظاهر می شود. کشیدن این دسته به اطراف باعث انحنای خط می شود و این باعث تغییر زمان انیمیشن شما می شود.
مرحله 7: لوگوموشن خود را صادر کنید
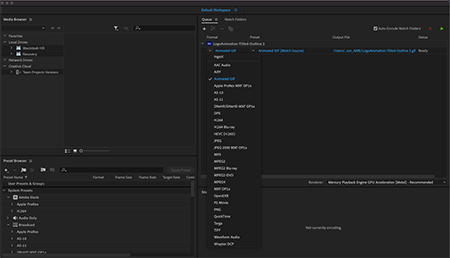
وقتی آماده صادر کردن لوگوموشن تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder queue بروید. After Effects به طور پیش فرض به عنوان یک فایل mp4 صادر می شود که برای ویدیو مناسب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، به عنوان یک GIF متحرک صادر خواهیم کرد. در پنجره Media Encoder، روی فلش کنار خط آبی رنگ برجسته زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید . همچنین می توانید پوشه مقصد فایل تمام شده خود را با کلیک کردن روی متن آبی رنگ زیر عبارت Output File تنظیم کنید.
برای صادر کردن فایل خود، به File > Export > Add to Adobe Media Encoder بروید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید.
روی متن آبی مشخص شده زیر Preset دوبار کلیک کنید تا پنجره Export Settings ظاهر شود. چند گزینه وجود دارد که میخواهید برای کاهش اندازه فایل به آنها توجه کنید: کیفیت ، نرخ فریم و مدت زمان. برای بستن این پنجره OK را انتخاب کنید.
پس از اتمام کار، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه مقصد مورد نظر شما نمایش داده می شود.
گردآوری: بخش کامپیوتر و اینترنت بیتوته