چگونه در فتوشاپ یک استاپ موشن بسازیم؟
- مجموعه: گرافیک دستی و کامپیوتری
آموزش ساخت استاپ موشن
استفاده از اشیا کوچک (دکمه ها ، تکه های کاغذ ، اسباب بازی های پلاستیکی ، غذا یا الگوی ساخته شده از مواد طبیعی) در استاپ موشن جالب و سرگرم کننده هستند. ما از یک برش هندوانه برای ساخت استاپ موشن استفاده کرده ایم شما هم می توانید از هر شی برای ساخت استاپ موشن استفاده کنید در ادامه با ما همراه باشید تا آموزش ساخت یک استاپ موشن در فتوشاپ را با هم ببینیم:
مرحله 1: شی مورد نظر خود را پیدا کنید
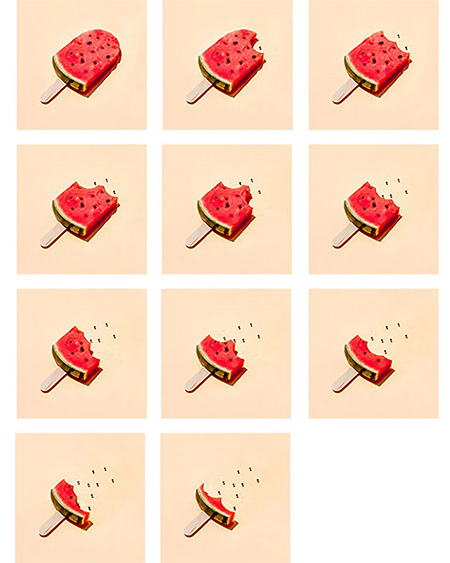
به اطراف نگاهی بیندازید تا ببینید می خواهید چه اجسام کوچکی را به حرکت درآورید. به نظر من ترسیم طرح های کوچک برای ساخت انیمیشن در استوری بورد بسیار مفید است. قصد داشتم تقریبا 10 فریم بگیرم.
مرحله 2: ایجاد صحنه
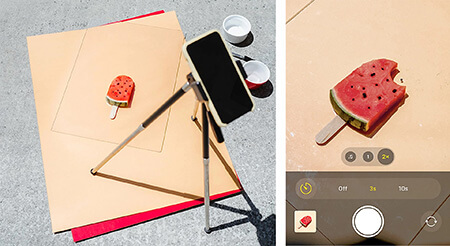
در مرحله بعد ، منطقه ای را با نور کافی برای تنظیم صحنه خود پیدا کنید. روز زیبایی بود ، بنابراین من به بیرون رفتم. پنجره ها و لامپ ها نیز می توانند منبع نوری خوبی باشند. من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه را روی صفحه شیشه ای قرار دادم تا کاغذ خیس نشود.
نکته کلیدی در حرکت متحرک این است که دوربین یا تلفن خود را تا جای ممکن ساکن نگه دارید. من از یک سه پایه کوچک استفاده کردم ، اما اگر آن را ندارید ، دستگاه خود را روی چیزی محکم قرار دهید. من همچنین یک تایمر سه ثانیه ای روی دوربین گوشی خود تنظیم کردم تا هنگام فشار دادن شاتر به طور تصادفی آن را تکان ندهم. چند عکس آزمایشی از صحنه خود بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.
مرحله 3: عکس بگیرید ، حرکت دهید ، تکرار کنید
پس از آماده شدن صحنه ، نوبت به مرحله اجرای مراحل انیمیشن می رسد. انیمیشن Stop-motion از نظر تئوری ساده است: عکس بگیرید ، حرکت دهید یا سوژه خود را تغییر دهید ، تکرار کنید. این می تواند وقت گیر باشد ، اما نگران اشتباهات در این راه نباشید. حرکات کوچک یا نقص می تواند به جذابیت آن اضافه کند. هر چند که صحنه من ساده بود اما من چند بار آن را تکرار کردم تا به همان شکلی که می خواستم برسم. برای یک انیمیشن روان ، تنظیمات کوچک و تدریجی روی موضوع خود انجام دهید.
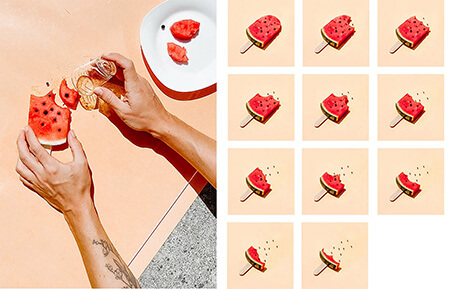
من برای برش بخشهای هندوانه از لیوان استفاده کردم و بعد از هر برش عکس گرفتم. برای اینکه چوب بستنی در حین کار ثابت بماند ، با مقداری چسب آن را روی سطح محکم کردم. من همچنین مراقب بودم که هنگام برش پوست هندوانه جابه جا نشود و محکم در جای خود نگه داشتم.
مرحله 4: روی هم قرار دهید
بعد از اتمام عکسبرداری، می توانید ویرایش های اساسی را در Adobe Photoshop Lightroom بر روی تلفن خود انجام دهید و سپس عکس ها را در رایانه خود ذخیره کنید. در Photoshop ، از فهرست File در زیر مجموعه script گزینه Load Files into Stack را انتخاب کنید، برای یافتن تصاویر مرور کنید و سپس OK کنید. این قسمت ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگیری می کند و لایه های جداگانه ای برای هر عکس ایجاد می کند.
Files> Scripts> Load Files in the Stack، Load Layers
مرحله 5: موارد را در حرکت تنظیم کنید
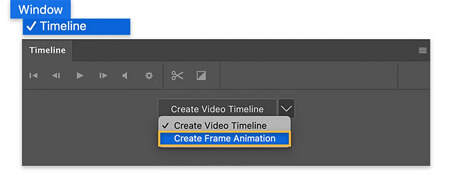
از این مرحله به بعد ، بیشتر کارهای شما در Timeline اتفاق می افتد ، بنابراین Timeline را باز کنید و از لیست کشویی Create Frame Animation را انتخاب کنید. اگر فتوشاپ فریم اول را به طور پیش فرض اضافه کرد ، از مرحله بعدی عبور کنید.
مرحله 6: اضافه کردن و معکوس کردن
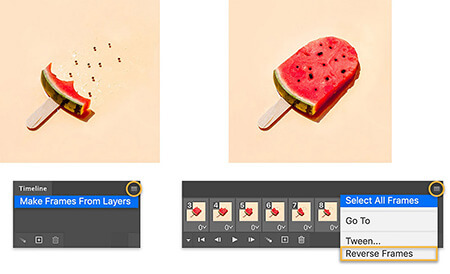
منوی flyout در بالای سمت راست Timeline دارای بیشترین گزینه هایی است که برای متحرک سازی نیاز دارید. با انتخاب Make Frames From Layers شروع کنید. بسته به نحوه نامگذاری فایل ها ، فریم های شما به ترتیب معکوس هستند. برای تصحیح این مسئله ، از منو Select All Frames و سپس Reverse Frames را انتخاب کنید. برای مشاهده پیش نمایش انیمیشن ، Spacebar را روی صفحه کلید خود فشار دهید.
مرحله 7: آن را دو برابر کنید
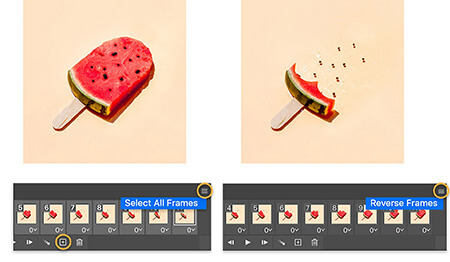
برای پخش مداوم انیمیشن ، همه فریم ها را دوباره انتخاب کنید و روی نماد + کلیک کنید تا کپی شود. در حالی که کادرهای تکراری هنوز انتخاب شده اند ، Reverse Frames را انتخاب کرده و سپس کادر تکراری را در وسط انیمیشن خود حذف کنید.
مرحله 8: تأثیرات زمان را ببینید
با زمانبندی آزمایش کنید تا ببینید تنظیمات مختلف چگونه روی انیمیشن تأثیر می گذارند. در پایان ، زمان بعضی از فریم ها را تنظیم کردم تا مکث های دلپذیری را در انیمیشن ایجاد کنم.
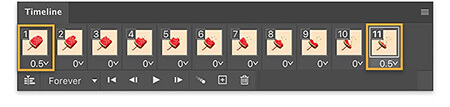
من اولین فریم را کلیک کردم ، Control (Windows) یا Command (macOS) را نگه داشتم ، و سپس روی فریم یازدهم کلیک کردم (جایی که انیمیشن من شروع به تکرار شدن کرد) و مدت زمان آن را به 0.5 ثانیه تغییر دادم.
جدول زمانی انیمیشن 11 فریم را نشان می دهد ، اولین و آخرین تنظیمات روی 5/0 ثانیه است ، بقیه تنظیمات روی 0 ثانیه انجام می شود
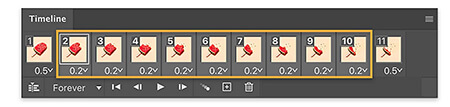
برای کمی تغییر بصری ، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد. وقتی روی فریم های دوم و دهم کلیک کردم ، Shift را نگه داشتم و مدت زمان این فریم ها را روی 0.2 ثانیه تنظیم کردم. من فریم های 12 تا 21 را در 0 ثانیه گذاشتم.
انیمیشن نهایی را در زیر ببینید.
مرحله 9: نمایش آن را خاموش کنید
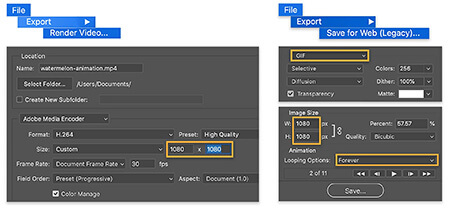
اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید ، باید آن را به عنوان فیلم ذخیره کنید. برای این کار ، Render Video را به عنوان گزینه Export انتخاب کرده ، نام فایل را انتخاب کرده و مقصد را انتخاب کنید. ابعاد را روی 1080 * 1080 تنظیم کردم (اندازه مطلوب برای اینستاگرام).
File> Export> Render Video
نکته: فیلم ها به طور بی وقفه در اینستاگرام ظاهر نمی شوند ، بنابراین اگر انیمیشن شما مانند من کوتاه است ، می توانید مرحله 7 را تکرار کنید.
برای ذخیره آن به عنوان GIF متحرک ، گزینه Save for Web را انتخاب کنید ، GIF را به عنوان نوع فایل انتخاب کنید ، اندازه تصویر را تنظیم کنید ، گزینه های Looping را تنظیم کنید و سپس روی Save کلیک کنید.
(Legacy) File> Export>Save for Web
گردآوری:بخش کامپیوتر و اینترنت بیتوته